GRAPHIC DESIGN
All of these designes were created on Adobe Photoshop, Illustrator and Processing.
Classes: Fine 130: Introduction to Digital Imaging, GBDA 101: Digital Media Design and Production and CS 115XX: Introduction to Computer Science. Double click on images to find out more information!
MY FIRST DESIGN ASSIGNMENT
Not only did I not know how to use Adobe Photoshop but I have managed to get good feedback from peers on it. The idea is to showcase a tutorial on: "How not to Cut an Apple". I took pictures of myself cutting an apple and re-created outlines on Photoshop. This was completed in GBDA 101: Digital Media Design and Production.
AUDIO AND FILM PROJECTS
TECHNOSIS
In my GBDA 101: Digital Media Design and Production class, my team and I had the opportinity to design for Christie Digital. We came up with a futuristic approach. The video reflects upon this concept: "Sit down, reflect, remember, acknowledge.Where we have come from, where we are going, and what we see today.Welcome to the digital age".We started off listing ideas an d came out with storyboards for our actor. We then proceeded to use Adobe Premiere Pro and After Affects for video editing.
Group members: Mike Hennessy, Nilu Seneve Ratne, Ariana Cuvin and Mickey Areibi
HALLUCIN
For my GBDA 201: Digital Media Project 1 class, I had the chance to create a mini film that depicted some of the tools learned in class about filming. I had 4 people on my team and we went through the stages of pre-production, production and post-production. I was in charge of helping to create the script and storyboards. My main job was sound recording. We all came together and edited each scene using Audition, Premiere Pro and After Affects. The story is about an introvert woman that finds herself stuck as she feel worthless with her boyfriend. She gets abused and runs away. After meeting a stranger, she inhales an illegal substance and begins to feel as if she is mentally ill and couldn't live with herself any longer.
Group Members: Samuel Yee, Debbie Okaka, Uthi Mohanarajah and Yale
INTO AYR
In my GBDA 201: Digital Media Project 1 class, I had to create a short documentary within a group that also depicted some of the tools learned in class about filming. We decided to create a documentarty about Ayr News and how it came to be as a printing business. We went through the stages of pre-production, production and post-production. We started off by going to the town of Ayr and filmed various scenes from one their schools' to the old Ayr News building that framed our whole idea. I was in charge of filming and editing. We used Audition, Premiere Pro and After Effects.
Group Members: Samuel Yee, Hayden Ward, EJ Koh and Sylvie Le
MOBILE AUDIO NARRATIVE: IT'S LOVE, IT'S LIFE
In GBDA 202: Digital Media Project 2, My 4 group members and I had to create a mobile narrative that lets viewers have control of what happens in the story. Here are some of our script ideas. The goal was to make Stratford more of an known town.This story focuses on the tale of two lovers in the beautiful city of Stratford, and their journey throughout their experience together. Love endures many things, but can it weather the difficulties of a hidden personal secret? Follow the lovers on their journey to find out.
As you can see, I have included screenshots from our wordpress site.We have decided to make this story into a story of choices. The viewers have the option to choose (using QR codes) whether Lizzie or Peter should tell their secrets and whether or not Lizzie should forgive Peter or if Peter should forgive Lizzie. The viewers are the decision makers and have to decide if it will be a happy ending or not. That is the interaction side of our narrative. They will be using an Ipad to get into contact with the QR codes. This is done through a website. They have to watch each video from the beginning and if a choices comes into play, they have to scan the QR codes to see what happens after making that choice. We have posted a QR website for users. I was in charge being Lizzie(one of the main characters and designing the website. We used Premiere Pro and After Effects for the scenes. We were selected to be one of the nominees in a Stratford showcase. Check out some of the scenes on our website listed below!
Group Members: Mishaal Bashir, Toluwa Awodiya, Jacob Mattell and Filip Jadczak
In my GBDA 202: Digital Media Project 2 class, I had to create a simple audio clip of a story told by one of my classmates. I decided to interview Jeff Cen and ask him about a memorable experience. He proceeds to tell me a story of a time when he accidenlty injured a baby while riding his bike. The challenge was for me to find sounds for the story and put it together using Adobe Audition. I edited unwanted parts out and ended up being selected by my professor: Jessica Thompson to be in the Stratford Showcase.
AUDIO: THE BABY STORY
The Baby Story - Natasha Sanichar ft. Jeff Cen
APP, WEB AND GAME DESIGN
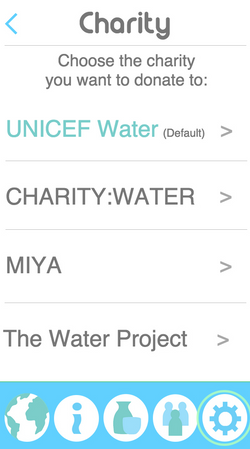
APP DESIGN: MIZUPAI!
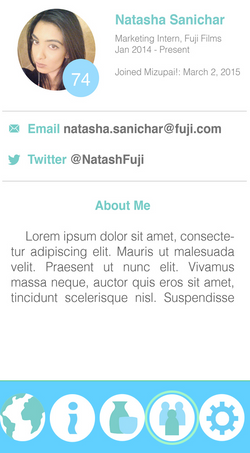
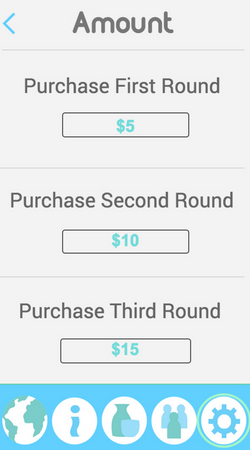
As apart of our GBDA 228: Digital Imaging class, we had the opportunity to design a mobile app within groups. Our idea was to design an app that would help others in third world contries that do not have access to water. We researched various organizations that deal with donating water to those in need. We then began to draw out ideas on the white board and organized what each page would include. We used Balsamiq for wireframing, Justinmind to create our prototypes and Adobe Photoshop and Illustrator for graphics. We wanted the colours of our app to be simple but unique. Mizupai! [Mi - zoo - pie]: is a Japanese word. Mizu means (water) and kanpai means (cheers; used when drinking). Our goal for the app is to create a social awareness movement through daily life activities. Our target audience is Japanese businessmen and the setting is in Japan. Binge drinking is very common within the lives of Japanese businessmen and it is heavily integrated into their social culture. They are often found at the bar with peers, coworkers, and managers after a long day of hard work in the office. Users are not only constrained to purchasing a round for the their coworkers and managers, but through Mizupai!, they are able to purchase a round equal to a charitable donation for clean water in third world countries. The homepage includes a traditional bottle and a cup. The cup indicates how many rounds the user has bought and the bottle shows the amount of droplets that are included. If you click on the arrow on the cup, you have access to see how much of an impact you have made. We included leaderboards to show how many rounds you've made, an impact page to show how much of an impact you've made, a page for what charity you would like to donate to, the amount of money you would like to donate and how you would like to pay. Every user has their own contact page. We also have a worldwide page to show how much of an impact the whole world has made. This is my favourite UX design project.
Group Members: Rocky Chen, Lori Fung and Cherry Vong
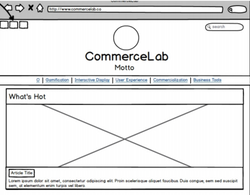
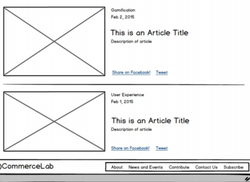
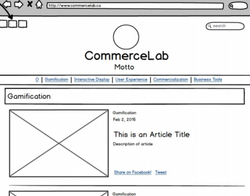
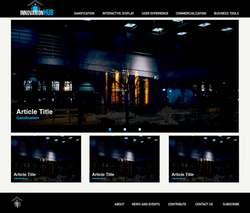
In my GBDA 228: Digital Imaging class, our task was to re-create a website. The first step was to look at the CommerceLab website and list the issues with their designing. The main focus in re-designing a website is to make sure that it has better functionality, a more appealing user interface and for the user to have a better experience overall. I was grouped together with 4 other people and was one of the UI designers. The tools used for this website were Photoshop, Illustrator and Balsamiq for wireframing. The first stage was to find out what this website was about. The purpose of CommerceLab’s website is to educate, enlighten, and to develop strong interest within business leaders, academic researchers, undergraduate students; or essentially anyone interested in various new innovative technology. It also keeps users informed on the lastest findings with articles and different sources of information.The target audience consists of mainly business students, and academic researchers. The problem with this website is that it is extremely cluttered with unnesseccary information. The tabs are overwhelming and the name alone does not give a clear message as to what the website is about. Our solution was to re-brand the website with a new name and to take out the recommended for you section and the banner. In the re-desgining process, we created a new logo that included three people and the one at the front was the innovative leader. We've decided to rename it Innovation Hub because it's a website where you can read about the latest news in innovation and digital technology.
Group members: Gareth Wan, Uthi Mohanarajah, Debbie Okaka and Wayne Cen
WEBSITE RE-DESIGN: COMMERCELAB
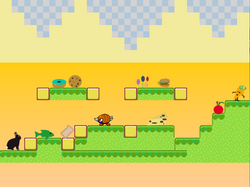
In my GBDA 301: Global Digital Project 1 class, I designed my on game using the software; Stencyl. The idea behind this game revolves around using Canada's food guide and getting users to eat healthy. The rabbit is the main character and he has to collect all of the healthy foods (there is one type of food for each category of the food guide) and pushing the other animal out of the way before going onto the next level. As he collects them, they will dissappear. If he catches the junk food, the screen will become black and he has to play again. As most rabbits love carrots, I thought it would be cool to have it as the key to move onto the next level. I used Photoshop for the food graphics.
STENCYL GAME: THE RABBIT HUNT
In GBDA 301: Global Digital Project 1, my 3 group members and I were asked to create a game for the German University. The issue that needs to be addressed is Diversity. Our plan is to create a visual novel that will persuade others to be open to everything. The tools used to create this game will include a visual novel maker, After Effects, Photoshop, Illustrator and Premiere Pro.We are still working on the game but we have created a introductions video that will explain how our game works. Essentially, an expatriate civil engineer will be asked to travel to 6 countries and through that journey, he will face issues with how those cities deal with things. I am in charge of creating graphics.
Group Members; Nikita Larter, Mara Finkelstein and Susan Sun
GAME DESIGN: DIVERCITY